Ilustrasi

Di era digital ini semua orang bisa bebas berkarya bahkan ikut menyambut kemajuan
teknologi, semakin banyak kebebasan berekspresi yang bisa diekspresikan lewat
blog atau
wordpress juga bisa memberikan keuntungan yang lumayan menggiurkan jika dikelola dengan baik.
Buat kamu yang lagi berimajinasi dan ingin menuangkannya dalam bentuk tulisan, membuat blog adalah solusi untuk kamu, selain bisa mengeksplorasi imajinasi dengan menulis, kamu juga bisa mengasah kemampuan menulismu.
Salah satu platform yang bisa digunakan untuk blog adalah
blogspot, meskipun Blogspot sendiri jika dijalankan dengan baik akan memberikan keuntungan. Tidak masalah siapa yang sudah berpengalaman atau pemula, blogspot bisa menghasilkan keuntungan salah satunya membuat dompet anda jadi berisi. Apalagi cara memulai blogspot cukup sederhana, sehingga memungkinkan bagi siapa saja yang ingin mencoba memiliki blog pribadi.
Berikut cara membuat blog pribadi yang menarik, gratis, dan menguntungkan, yang dirangkum dari berbagai sumber:
Cara Mudah Membuat Blog Sederhana
Cara pertama untuk membuat blog pribadi yang menarik, gratis, dan produktif adalah dengan menggunakan
blogger.com atau blogspot.com. Cara membuat blogspot ini adalah yang paling mudah dilakukan. Hal ini dikarenakan blogspot sendiri merupakan platform blogging yang ramah bagi pemula, selain itu blogspot juga merupakan platform yang dibuat oleh google sehingga banyak sekali fitur yang ditawarkan.
Ada dua cara untuk membuat blog pribadi: yang pertama adalah membuat blog menggunakan smartphone dan yang kedua menggunakan komputer atau PC.
Cara Membuat Blog Menggunakan Smartphone
Cara pertama untuk membuat blog pribadi yang menarik, gratis, dan produktif adalah dengan memulai blogspot melalui smartphone. Berikut kami rangkum cara membuat blogspot melalui smartphone:
1. Unduh aplikasinya. Untuk membuat blog melalui mobile, Anda harus terlebih dahulu mendownload aplikasi blogspot. Aplikasi yang tersedia untuk blogspot adalah Blogger.com. Anda dapat mengunduhnya melalui Google Play Store atau melalui App Store.
2. Masukkan alamat email Anda Setelah aplikasi diunduh dan diinstal, langkah selanjutnya adalah memasukkan alamat email Anda untuk membuat akun.
3. Daftar dengan alamat email Langkah selanjutnya adalah mendaftar dengan alamat email dan kata sandi Anda.
4. Edit Profil Setelah Anda berhasil login ke dalam aplikasi, Anda dapat mulai mengisi profil yang ada sesuka Anda dengan panduan pada halaman edit profil, dan kemudian Anda dapat memilih untuk membuat blog baru.
5. Tulis Alamat Blog dan Judul Blog Setelah melihat halaman Buat Blog Baru, Anda dapat menuliskan alamat blog. Saat mengisi alamat blog, Anda diminta untuk menuliskannya dengan nama yang belum pernah digunakan oleh pengguna lain.
6. Klik pada template desain. Jika Anda telah menuliskan alamat dan judul blog Anda, Anda dapat memilih template desain yang cocok untuk Anda.
Cara Membuat Blog Menggunakan PC atau Laptop
Langkah selanjutnya adalah membuat blog hanya dari apps di pc atau laptop anda, anda perlu menyiapkan alamat email google. Langkah-langkah yang dapat dilakukan antara lain:
1. Buka halaman browser. Langkah pertama adalah membuka halaman browser di PC atau laptop Anda. Kemudian ketik alamat
https://www.blogger.com pada kolom alamat
website.
2. Klik Buat blog Anda/create your blog. Setelah halaman blogger.com ditampilkan, Anda dapat mengklik tombol Buat blog Anda untuk mulai membuat blog baru.
3. Buat akun dengan email. Anda kemudian dapat memasukkan alamat email dan kata sandi Anda untuk membuat akun baru di blogspot Anda. Bahkan jika Anda membuat akun baru, Anda tidak perlu mendaftar. Karena blogspot akan langsung tertaut dengan data akun gmail anda.
4. Lengkapi profil Anda. Setelah masuk ke akun blogger.com Anda, Anda akan diminta untuk melengkapi profil di blog Anda. Bahkan jika Anda diminta untuk melengkapi profil, Anda dapat menyelesaikannya nanti.
5. Pengaturan dasar di dasbor. Pada halaman profil, Anda bisa langsung menuju dashboard untuk menentukan tampilan awal blog yang akan Anda buat. Di dasbor ini, Anda dapat menulis judul dan alamat blog, serta tema yang ada. Kemudian klik Buat blog/create blog. Jika Anda ditawari untuk membeli domain, Anda dapat menolaknya dengan mengklik Tidak, No Thanks di layar.
6. Setting posting blog. Pada langkah selanjutnya, Anda akan masuk ke dashboard untuk mengatur blog dan menulis konten blog Anda. Kemudian Anda dapat mengklik Publish setelah selesai menulis konten blog.
7. Lihat Hasil Akhir Postingan, jika Anda ingin melihat seperti apa tampilan postingan blog Anda, Anda bisa mengklik kunjungi blog atau ketik alamat blog yang Anda buat.
Cara membuat blog pribadi yang menarik tentunya tidak lepas dari niat menggunakan blog untuk menghasilkan uang.Bagi anda yang berkeinginan bisa menghasilkan uang dari blog, berikut beberapa cara yang bisa dilakukan.
1. Jadi Publisher Iklan
Publisher iklan adalah orang yang menempatkan iklan di situs
web seseorang atau web yang anda kelola. Salah satu layanan yang biasa digunakan
blogger adalah
Google Adsense.
Google Adsense sendiri merupakan jaringan periklanan yang disediakan oleh Google. Untuk pemilik situs web, mereka dapat menempatkan iklan Google di situs web mereka. Setiap klik dan view yang didapatkan akan terakumulasi jadi uang yang kemudian dapat dicairkan jika sudah memenuhi target minimal pencairan.
2. Memberi Ulasan Produk Tertentu
Cara memulai blog pribadi yang bisa menghasilkan uang selanjutnya adalah dengan meng-endorse atau mereview produk tertentu. Pemilik merek akan memposting produk atau menawarkan layanan yang dapat dinikmati
blogger secara gratis. Bahkan cukup banyak blogger yang dibayar untuk mereview produk tersebut di blog pribadi mereka.
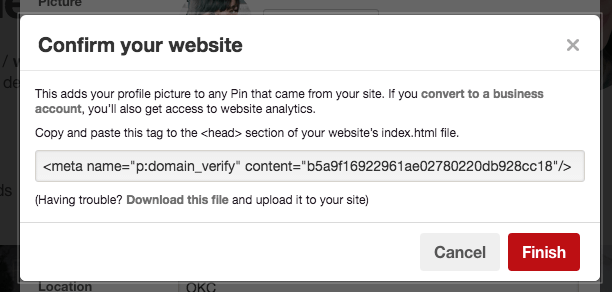
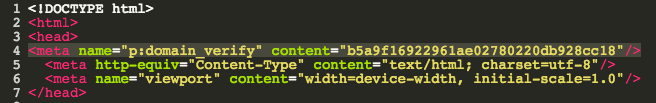
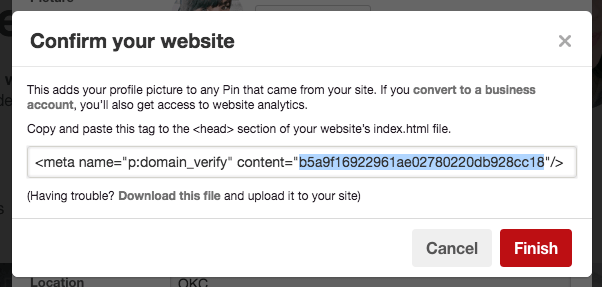
 – Belajar Membuat Pin Otomatis Artikel blog kamu yuk! Jejaring sosial media Pinterest bisa dibilang memiliki pangsa pasar berbeda dibanding sosial media lain seperti Facebook dan Instagram. Kemampuannya untuk membuat Pin dan board membuatnya lebih mudah diklasifikasikan dibanding instagram.
– Belajar Membuat Pin Otomatis Artikel blog kamu yuk! Jejaring sosial media Pinterest bisa dibilang memiliki pangsa pasar berbeda dibanding sosial media lain seperti Facebook dan Instagram. Kemampuannya untuk membuat Pin dan board membuatnya lebih mudah diklasifikasikan dibanding instagram.