– Mungkin sahabat pernah mengunjungi situs gosip atau situs baca komik yang di setiap isi postingannya dibagi menjadi beberapa halaman, biasanya pada postingan tersebut terdapat tombol Next yang ketika kita menekan tombol tersebut akan mengarah ke halaman selanjutnya.
– Mungkin sahabat pernah mengunjungi situs gosip atau situs baca komik yang di setiap isi postingannya dibagi menjadi beberapa halaman, biasanya pada postingan tersebut terdapat tombol Next yang ketika kita menekan tombol tersebut akan mengarah ke halaman selanjutnya.
Begitupun dengan tips yang akan aku berikan ini, cara kerjanya yaitu membagi beberapa paragraf dari isi postingan menjadi beberapa bab sesuai harapan sobat. Beberapa manfaat yang di sanggup kalau menerapkan tips ini antara lain:
Halaman akan terasa lebih rapi cocok untuk sahabat yang mempunyai artikel dengan isi yang panjang dan menghemat daerah semoga pengunjung tidak capek menggulir halaman
Cocok untuk situs gosip dan situs baca komik
Bisa dijadikan penanda untuk pengunjung di halaman mana akan melanjutkan membaca nantinya
Menambah jumlah Pageviews alasannya yaitu terdapat fungsi refresh halaman ketika menekan tombol navigasi ke halaman berikutnya.
Nah, bagi sahabat yang ingin menambahkan cara ini di blognya, silakan ikuti langkah-langkah berikut ini.
Membagi Halaman di Postingan dengan Nomor Navigasi
Seperti biasa, buka halaman Blogger > Klik sajian Tema dan klik tombol Edit HTML > Tambahkan instruksi CSS ini sebelum </head>
<b:if cond=’data:view.isSingleItem’>
<style>
/* Membagi Halaman di Postingan */
.post-content,.pagearl br{display:none}.arlinapage{text-align:center;margin:30px auto 0 auto;border-top:1px solid rgba(0,0,0,0.1)}.pagearl{margin:30px auto;text-align:center;padding:0;overflow:hidden}.pagearl .buttonar{background:#fff;font-weight:400;display:inline-block;color:#222;text-decoration:none;text-align:center;border:1px solid rgba(0,0,0,0.1);border-right:0;margin:auto;font-size:14px;padding:.4rem .75rem;transition:all .1s}.pagearl .buttonar:last-child{border-right:1px solid rgba(0,0,0,0.1)}.pagearl .buttonar:hover,.pagearl .buttonar:active{background:#fafafa;color:#222}.buttonar.arlinapage{background:#3498DB;border-color:#3498DB;color:#fff;transition:all .1s}.buttonar.arlinapage:hover{background:#2980B9;border-color:#2980B9;color:#fff}
</style>
</b:if>
Tambahkan instruksi berikut sebelum </body>
<b:if cond=’data:view.isSingleItem’>
<script>
//<![CDATA[
function get_n(halaman){var o,t,e=decodeURIComponent(window.location.search.substring(1)).split(“&”);for(t=0;t<e.length;t++)if((o=e[t].split(“=”))[0]===halaman)return void 0===o[1]||o[1]}$(document).ready(function(){var halaman=get_n(“halaman”);$(“.post-content”).hide(),void 0===halaman?$(“.content_1”).show():$(“.content_”+halaman).show();var o=$(“.post-content”).length;if(0!=o)for(i=1;i<=o;i++){var t=window.location.pathname;$(“.pagearl”).append($(‘<a href=”‘+t+”?halaman=”+i+’” class=”buttonar n’+i+’”> ‘+i+” </a>”))}else $(“.pagearl”).hide();void 0==halaman&&$(“.buttonar.n1”).toggleClass(“arlinapage”),halaman==halaman&&$(“.buttonar.n”+halaman).toggleClass(“arlinapage”)});
//]]>
function get_n(halaman){var o,t,e=decodeURIComponent(window.location.search.substring(1)).split(“&”);for(t=0;t<e.length;t++)if((o=e[t].split(“=”))[0]===halaman)return void 0===o[1]||o[1]}$(document).ready(function(){var halaman=get_n(“halaman”);$(“.post-content”).hide(),void 0===halaman?$(“.content_1”).show():$(“.content_”+halaman).show();var o=$(“.post-content”).length;if(0!=o)for(i=1;i<=o;i++){var t=window.location.pathname;$(“.pagearl”).append($(‘<a href=”‘+t+”?halaman=”+i+’” class=”buttonar n’+i+’”> ‘+i+” </a>”))}else $(“.pagearl”).hide();void 0==halaman&&$(“.buttonar.n1”).toggleClass(“arlinapage”),halaman==halaman&&$(“.buttonar.n”+halaman).toggleClass(“arlinapage”)});
//]]>
</script>
</b:if>
Kemudian klik tombol Simpan tema.
Selanjutnya untuk instruksi pemanggilnya, silakan buka editor postingan dan tambahkan markup berikut pada tab HTML (Bukan Compose)
<div class=”post-content content_1″>
ISI ARTIKEL DI SINI
</div>
<div class=”post-content content_2″>
ISI ARTIKEL DI SINI
</div>
<div class=”post-content content_3″>
ISI ARTIKEL DI SINI
</div>
<div class=”post-content content_4″>
ISI ARTIKEL DI SINI
</div>
<div class=”post-content content_5″>
ISI ARTIKEL DI SINI
</div>
Note: Untuk ISI ARTIKEL DI SINI diganti dengan isi konten postingan dan untuk content_1 hingga content_5 mengambarkan nomor navigasi dari isi postingan yang ingin dibagi. Untuk menambahkan halaman yang ingin dibagi, cukup ganti angka dari content_5 menjadi content_6 dan seterusnya.
Contohnya menyerupai ini:
<div class=”post-content content_4″>
ISI ARTIKEL DI SINI
</div>
<div class=”post-content content_5″>
ISI ARTIKEL DI SINI
</div>
<div class=”post-content content_6″>
ISI ARTIKEL DI SINI
</div>
<div class=”post-content content_7″>
ISI ARTIKEL DI SINI
</div>
<div class=”post-content content_8″>
ISI ARTIKEL DI SINI
</div>
Kemudian tambahkan instruksi navigasi di bawah ini di final postingan.
<div class=”arlinapage”>
</div>
<div class=”pagearl”>
</div>
Namun kalau sahabat ingin memunculkan instruksi navigasi di setiap postingan secara otomatis, soba sanggup tambahkan instruksi di atas di bawah instruksi <data:post.body/> (Post body khusus halaman postingan). Contoh penerapannya menyerupai ini:
<data:post.body/>
<div class=’arlinapage’/>
<div class=’pagearl’/>
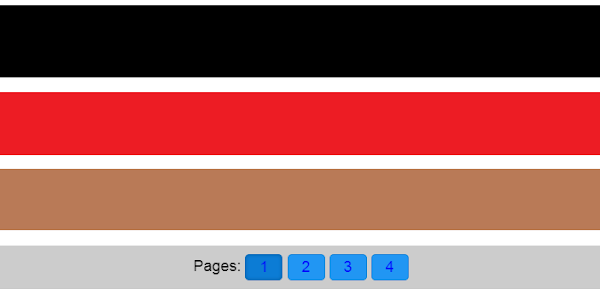
Selesai dan lihat akhirnya di blog sobat. Jika berhasil akan berfungsi seperti demo dibawah ini.
Dibawah ini hanya contoh tombolnya saja
Ganti instruksi CSS kalau ingin menambahkannya dengan tampilan minimalis
<style type=’text/css’>
/* Membagi Halaman di Postingan */
.post-content,.pagearl br{display:none}.arlinapage{text-align:center;margin:30px auto 0 auto;border-top:1px solid rgba(0,0,0,0.1)}.pagearl{position:relative;background:#fff;margin:0 auto 20px auto;text-align:center;padding:20px;font-size:14px}.pagearl .buttonar{background:#e74c3c;font-weight:bold;display:inline-block;color:#fff;text-decoration:none;text-align:center;border-right:0;font-size:14px;padding:.4rem .8rem;border:0;margin:0 4px 0 0;border-radius:3px;transition:all .2s}.pagearl .buttonar:hover,.pagearl .buttonar:active{background:#c0392b;color:#fff}.buttonar.arlinapage,.buttonar.arlinapage:hover{background:#333;color:#fff}
</style>
Atau ganti dengan instruksi CSS ini kalau ingin menambahkannya dengan tampilan animasi Gradient
<style>
/* Membagi Halaman di Postingan */
@keyframes Gradients{0%{background-position:0% 50%}50%{background-position:100% 50%}100%{background-position:0% 50%}}
.post-content,.pagearl br{display:none}.arlinapage{text-align:center;margin:30px auto 0 auto;border-top:1px solid rgba(0,0,0,0.1)}.pagearl{background:#517aef;background:linear-gradient(-45deg,#EE7752,#E73C7E,#23A6D5,#23D5AB);background-size:400% 400%;margin:30px auto;text-align:center;padding:10px;border-radius:3px;overflow:hidden;box-shadow:0 10px 10px -5px rgba(0,0,0,0.15);animation:Gradients 15s ease infinite}.pagearl .buttonar{background:rgba(255,255,255,.2);font-weight:bold;display:inline-block;color:#fff;text-decoration:none;text-align:center;border-right:0;font-size:14px;padding:.4rem .8rem;border:0;margin:0 5px 0 0;border-radius:3px;box-shadow:0 1px 5px rgba(0,0,0,0.1);transition:all .6s}.pagearl .buttonar:hover,.pagearl .buttonar:active{background:rgba(255,255,255,.45);color:#fff;box-shadow:0 1px 10px rgba(0,0,0,0.1)}.buttonar.arlinapage,.buttonar.arlinapage:hover{background:rgba(255,255,255,.95);color:#0984e3}
.post-content,.pagearl br{display:none}.arlinapage{text-align:center;margin:30px auto 0 auto;border-top:1px solid rgba(0,0,0,0.1)}.pagearl{background:#517aef;background:linear-gradient(-45deg,#EE7752,#E73C7E,#23A6D5,#23D5AB);background-size:400% 400%;margin:30px auto;text-align:center;padding:10px;border-radius:3px;overflow:hidden;box-shadow:0 10px 10px -5px rgba(0,0,0,0.15);animation:Gradients 15s ease infinite}.pagearl .buttonar{background:rgba(255,255,255,.2);font-weight:bold;display:inline-block;color:#fff;text-decoration:none;text-align:center;border-right:0;font-size:14px;padding:.4rem .8rem;border:0;margin:0 5px 0 0;border-radius:3px;box-shadow:0 1px 5px rgba(0,0,0,0.1);transition:all .6s}.pagearl .buttonar:hover,.pagearl .buttonar:active{background:rgba(255,255,255,.45);color:#fff;box-shadow:0 1px 10px rgba(0,0,0,0.1)}.buttonar.arlinapage,.buttonar.arlinapage:hover{background:rgba(255,255,255,.95);color:#0984e3}
</style>
Oke, sekian dari wacana cara Membagi Halaman di Postingan dengan Nomor Navigasi. Semoga bermanfaat bagi sahabat dan wassalam.[arlina]