Category: HTML Code
-
How to Copy Text to Clipboard
 – “Copy to Clipboard” is useful animation for every website related to coding. We think every developer needs to know how it works. Because the developer needs to implement this kind of functionality in the website.We found many articles which provide solution to copy to clip board, but we were not satisfied with them as the codes were lengthy and wrote useless JavaScript. But in the end we have created a “copy to clipboard” animation using just five lines of JavaScript code. Here the overall code is long due to css otherwise the javascript code is very short.So let’s know about this animation how it will work. First you’ll find a textarea, it will also have a copy button. As soon as you click the button, the textarea content will be copied and the button’s “copied” will be written for 3 seconds.If you want to learn animation using javascript and js plugins, We have already created a lot of animation using various plugins of javascript, check out the playlist. We hope you like it.1. HTML Struktur
– “Copy to Clipboard” is useful animation for every website related to coding. We think every developer needs to know how it works. Because the developer needs to implement this kind of functionality in the website.We found many articles which provide solution to copy to clip board, but we were not satisfied with them as the codes were lengthy and wrote useless JavaScript. But in the end we have created a “copy to clipboard” animation using just five lines of JavaScript code. Here the overall code is long due to css otherwise the javascript code is very short.So let’s know about this animation how it will work. First you’ll find a textarea, it will also have a copy button. As soon as you click the button, the textarea content will be copied and the button’s “copied” will be written for 3 seconds.If you want to learn animation using javascript and js plugins, We have already created a lot of animation using various plugins of javascript, check out the playlist. We hope you like it.1. HTML Struktur<!DOCTYPE html> <html> <head> <title>Copy To Clipboard JavaScript | laborblog.my.id</title> <link rel="stylesheet" href="style.css"> </head> <body> main content... </body> </html>2. HTML<!DOCTYPE html> <html> <head> <title>Copy To Clipboard JavaScript | laborblog.my.id</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div class="container"> <textarea placeholder="Message" cols="30" rows="10" class="copy-text"></textarea> <button class="copy-btn">Copy</button> </div> <script src="script.js"></script> </body> </html>3. CSS{ margin: 0px; padding: 0px; font-family: "Poppins", sans-serif; background: #F7EDE2; display: flex; height: 100vh; justify-content: center; align-items: center; } .container{ background: white; padding: 40px; display: flex; flex-direction: column; justify-content: center; border-radius: 6px; } .copy-text{ border: 2px solid #111; padding: 16px 20px; font-size: 16px; font-weight: 600; height: 350px; width: 800px; margin-bottom: 20px; font-family: inherit; border-radius: 2px; } .copy-btn{ padding: 12px 32px; border: 0px; background: #3F88C5; color: white; width: 120px; font-size: 16px; font-family: inherit; cursor: pointer; font-weight: 600; } .copied{ background: #04AA6D; transition: 0.5s; }4. Javascriptconst btn = document.querySelector(".copy-btn"); const text = document.querySelector(".copy-text"); btn.addEventListener("click", () =>{ text.select(); text.setSelectionRange(0, 10000); document.execCommand("copy"); btn.classList.toggle("copied"); btn.innerHTML = "Copied!"; setTimeout(function(){ btn.classList.toggle("copied"); btn.innerHTML = "Copy"; }, 3000); }); -
Kode Warna HTML dan CSS untuk Pembuatan Blog/Website
Warna Nama Warna HEX RGB .Alice Blue #F0F8FF rgb(240, 248, 254) .Antique White #FAEBD7 rgb(251, 235, 217) .Aqua #00FFFF rgb(0, 255, 254) .Aquamarine #7FFFD4 rgb(115, 255, 216) .Azure #F0FFFF rgb(239, 255, 255) .Beige #F5F5DC rgb(245, 245, 223) .Bisque #FFE4C4 rgb(255, 227, 200) .Black #000000 rgb(0, 0, 0) .Blanched Almond #FFEBCD rgb(255, 234, 208) .Blue #0000FF rgb(0, 0, 255) .Blue Violet #8A2BE2 rgb(138, 43, 226) .Brown #A52A2A rgb(165, 42, 42) .Burly Wood #DEB887 rgb(222, 184, 135) .Cadet Blue #5F9EA0 rgb(95, 158, 160) .Chartreuse #7FFF00 rgb(127, 255, 1) .Chocolate #D2691E rgb(210, 105, 30) .Coral #FF7F50 rgb(251, 127, 80) .Cornflower Blue #6495ED rgb(100, 149, 237) .Cornsilk #FFF8DC rgb(225, 248, 220) .Crimson #DC143C rgb(220, 20, 60) .Cyan #00FFFF rgb(62, 254, 255) .Dark Blue #00008B rgb(0, 0, 139) .Dark Cyan #008B8B rgb(29, 139, 139) .Dark Golden Rod #B8860B rgb(184, 134, 11) .Dark Gray #A9A9A9 rgb(169, 169, 169) .Dark Green #006400 rgb(19, 100, 0) .Dark Khaki #BDB76B rgb(189, 183, 107) .Dark Magenta #8B008B rgb(139, 0, 140) .Dark Olive Green #556B2F rgb(85, 107, 47) .Dark Orange #FF8C00 rgb(251, 140, 1) .Dark Orchid #9932CC rgb(153, 50, 204) .Dark Red #8B0000 rgb(139, 5, 0) .Dark Salmon #E9967A rgb(233, 150, 122) .Dark Sea Green #8FBC8F rgb(143, 188, 144) .Dark Slate Blue #483D8B rgb(72, 61, 139) .Dark Slate Gray #2F4F4F rgb(47, 79, 79) .Dark Turquoise #00CED1 rgb(48, 206, 209) .Dark Violet #9400D3 rgb(148, 0, 211) .Deep Pink #FF1493 rgb(249, 19, 147) .Deep Sky Blue #00BFFF rgb(43, 191, 254) .Dim Gray #696969 rgb(105, 105, 105) .Dodger Blue #1E90FF rgb(30, 144, 255) .Fire Brick #B22222 rgb(178, 34, 33) .Floral White #FFFAF0 rgb(255, 250, 240) .Forest Green #228B22 rgb(34, 139, 35) .Fuchsia #FF00FF rgb(249, 0, 255) .Gainsboro #DCDCDC rgb(220, 220, 220) .Ghost White #F8F8FF rgb(248, 248, 255) .Gold #FFD700 rgb(253, 215, 3) .Golden Rod #DAA520 rgb(218, 165, 32) .Gray #808080 rgb(128, 128, 128) .Green #008000 rgb(27, 128, 1) .Green Yellow #ADFF2F rgb(173, 255, 48) .Honey Dew #F0FFF0 rgb(240, 255, 240) .Hot Pink #FF69B4 rgb(240, 255, 240) .Indian Red #CD5C5C rgb(205, 92, 92) .Indigo #4B0082 rgb(75, 0, 130) .Ivory #FFFFF0 rgb(255, 255, 239) .Khaki #F0E68C rgb(240, 230, 140) .Lavender #E6E6FA rgb(230, 230, 250) .Lavender Blush #FFF0F5 rgb(254, 240, 245) .Lawn Green #7CFC00 rgb(124, 252, 2) .Lemon Chiffon #FFFACD rgb(255, 250, 205) .Light Blue #ADD8E6 rgb(173, 216, 230) .Light Coral #F08080 rgb(240, 128, 128) .Light Cyan #E0FFFF rgb(224, 255, 255) .Light Golden Rod Yellow #FAFAD2 rgb(250, 250, 210) .Light Gray #D3D3D3 rgb(211, 211, 211) .Light Green #90EE90 rgb(144, 238, 144) .Light Pink #FFB6C1 rgb(252, 182, 193) .Light Salmon #FFA07A rgb(251, 160, 122) .Light Sea Green #20B2AA rgb(40, 178, 170) .Light Sky Blue #87CEFA rgb(135, 206, 250) .Light Slate Gray #778899 rgb(119, 136, 153) .Light Steel Blue #B0C4DE rgb(176, 196, 222) .Light Yellow #FFFFE0 rgb(255, 255, 224) .Lime #00FF00 rgb(63, 255, 0) .Lime Green #32CD32 rgb(50, 205, 50) .Linen #FAF0E6 rgb(250, 240, 230) .Magenta #FF00FF rgb(249, 0, 255) .Maroon #800000 rgb(128, 4, 0) .Medium Aqua Marine #66CDAA rgb(102, 205, 170) .Medium Blue #0000CD rgb(0, 0, 205) .Medium Orchid #BA55D3 rgb(186, 85, 211) .Medium Purple #9370DB rgb(147, 112, 219) .Medium Sea Green #3CB371 rgb(60, 179, 113) .Medium Slate Blue #7B68EE rgb(123, 103, 238) .Medium Spring Green #00FA9A rgb(62, 250, 153) .Medium Turquoise #48D1CC rgb(72, 209, 204) .Medium Violet Red #C71585 rgb(199, 21, 133) .Midnight Blue #191970 rgb(25, 25, 112) .Mint Cream #F5FFFA rgb(245, 255, 250) .Misty Rose #FFE4E1 rgb(254, 228, 225) .Moccasin #FFE4B5 rgb(254, 228, 181) .Navajo White #FFDEAD rgb(254, 222, 173) .Navy #000080 rgb(0, 0, 128) .Old Lace #FDF5E6 rgb(253, 245, 230) .Olive #808000 rgb(128, 128, 1) .Olive Drab #6B8E23 rgb(107, 142, 35) .Orange #FFA500 rgb(252, 165, 3) .Orange Red #FF4500 rgb(250, 69, 1) .Orchid #DA70D6 rgb(218, 112, 214) .Pale Golden Rod #EEE8AA rgb(238, 232, 170) .Pale Green #98FB98 rgb(152, 251, 153) .Pale Turquoise #AFEEEE rgb(175, 238, 239) .Pale Violet Red #DB7093 rgb(219, 112, 147) .Papaya Whip #FFEFD5 rgb(254, 239, 213) .Peach Puff #FFDAB9 rgb(253, 218, 185) .Peru #CD853F rgb(205, 133, 63) .Pink #FFC0CB rgb(252, 192, 203) .Plum #DDA0DD rgb(221, 160, 221) .Powder Blue #B0E0E6 rgb(176, 224, 230) .Purple #800080 rgb(128, 0, 128) .Rebecca Purple #663399 rgb(102, 51, 153) .Red #FF0000 rgb(255, 0, 0) .Rosy Brown #BC8F8F rgb(188, 143, 142) .Royal Blue #4169E1 rgb(65, 105, 225) .Saddle Brown #8B4513 rgb(139, 69, 19) .Salmon #FA8072 rgb(250, 128, 114) .Sandy Brown #F4A460 rgb(244, 164, 95) .Sea Green #2E8B57 rgb(46, 139, 87) .Sea Shell #FFF5EE rgb(255, 245, 238) .Sienna #A0522D rgb(160, 82, 45) .Silver #C0C0C0 rgb(192, 192, 192) .Sky Blue #87CEEB rgb(135, 206, 235) .Slate Blue #6A5ACD rgb(106, 90, 205) .Slate Gray #708090 rgb(112, 128, 145) .Snow #FFFAFA rgb(255, 250, 250) .Spring Green #00FF7F rgb(63, 255, 128) .Steel Blue #4682B4 rgb(70, 130, 180) .Tan #D2B48C rgb(210, 180, 140) .Teal #008080 rgb(26, 128, 127) .Thistle #D8BFD8 rgb(216, 191, 216) .Tomato #FF6347 rgb(250, 99, 71) .Turquoise #40E0D0 rgb(64, 224, 208) .Violet #EE82EE rgb(238, 130, 238) .Wheat #F5DEB3 rgb(245, 222, 179) .White #FFFFFF rgb(255, 255, 255) .White Smoke #F5F5F5 rgb(245, 245, 245) .Yellow #FFFF00 rgb(255, 255, 0) .Yellow Green #9ACD32 rgb(154, 205, 49) -
Cara Membuat Tool Edit HTML di Blog/Web dan Penjelasannya
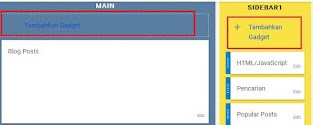
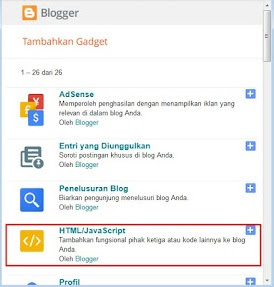
 Jika Anda seorang blogger atau bekerja di industri IT, Anda mungkin sudah sering mendengar kata “HTML“. HTML banyak digunakan untuk membuat konten di Internet.Menggunakan bahasa pemrograman seperti HTML tentu tidak mudah dan rawan kesalahan, untuk itu perlu dilakukan pengecekan setiap penulisan dan tampilan hasil coding yang Anda lakukan untuk blog Anda.Jika Anda ingin mengetahui apakah hasil tulisan Anda benar atau mengandung kesalahan, Anda dapat menggunakan aplikasi khusus seperti Adobe Dreamweaver, tetapi jika Anda ingin melihat seperti apa hasil pengkodean Anda di blog Anda, Anda dapat menggunakan HTML Publisher.Apa itu HTML Editor?Dikutip dari laman Wikipedia, HTML Editor adalah program yang berfungsi untuk mengubah bahasa pemrograman HTML. Editor HTML juga dapat menampilkan tampilan hasil encoding untuk melihat apakah konten HTML yang dibuat sudah benar atau masih error.Editor HTML ini mungkin tidak terlihat seperti software editor HTML atau sejenisnya, tetapi Anda tetap dapat menggunakannya untuk memvalidasi bahwa kode HTML yang Anda buat sudah benar atau masih mengandung kesalahan.☑ Buat halaman / post baru☑ Pilih metode penulisan dengan HTML☑ Copy Paste kode berikut.<form method=”post” name=”form1″> <textarea name=”code” onclick=”focus(this.code)” style=”border: solid 1px #cccccc; box-shadow: 5px 5px 5px #CCCCCC; color: black; font-family: Courier New, Monospace, Courier; font-size: 14px; font-weight: normal; height: 400px; margin: 0px; padding: 5px; scroll: auto; width: 100%;”></textarea></form> <button onclick=”preview.document.write (document.getElementsByTagName (‘TEXTAREA’)[0].value); preview.document.close(); preview.focus()”>Preview</button><button onclick=”window.document.form1.code.value=”;preview.document.write (document.getElementsByTagName (‘TEXTAREA’)[0].value); preview.document.close(); preview.focus()”>Clear </button><span style=”color: white;”> <br /> <iframe frameborder=”0″ name=”preview” src=”about:blank” style=”background: #ffffff; border: solid 1px #cccccc; box-shadow: 5px 5px 5px #CCCCCC; height: 400px; padding: 5px; width: 100%;”></iframe>Note: Kode berwarna kuning adalah ukuran kotak teks, ubah sesuka Anda.☑ Publikasikan halaman tersebut. Klik untuk lihat hasilnya.
Jika Anda seorang blogger atau bekerja di industri IT, Anda mungkin sudah sering mendengar kata “HTML“. HTML banyak digunakan untuk membuat konten di Internet.Menggunakan bahasa pemrograman seperti HTML tentu tidak mudah dan rawan kesalahan, untuk itu perlu dilakukan pengecekan setiap penulisan dan tampilan hasil coding yang Anda lakukan untuk blog Anda.Jika Anda ingin mengetahui apakah hasil tulisan Anda benar atau mengandung kesalahan, Anda dapat menggunakan aplikasi khusus seperti Adobe Dreamweaver, tetapi jika Anda ingin melihat seperti apa hasil pengkodean Anda di blog Anda, Anda dapat menggunakan HTML Publisher.Apa itu HTML Editor?Dikutip dari laman Wikipedia, HTML Editor adalah program yang berfungsi untuk mengubah bahasa pemrograman HTML. Editor HTML juga dapat menampilkan tampilan hasil encoding untuk melihat apakah konten HTML yang dibuat sudah benar atau masih error.Editor HTML ini mungkin tidak terlihat seperti software editor HTML atau sejenisnya, tetapi Anda tetap dapat menggunakannya untuk memvalidasi bahwa kode HTML yang Anda buat sudah benar atau masih mengandung kesalahan.☑ Buat halaman / post baru☑ Pilih metode penulisan dengan HTML☑ Copy Paste kode berikut.<form method=”post” name=”form1″> <textarea name=”code” onclick=”focus(this.code)” style=”border: solid 1px #cccccc; box-shadow: 5px 5px 5px #CCCCCC; color: black; font-family: Courier New, Monospace, Courier; font-size: 14px; font-weight: normal; height: 400px; margin: 0px; padding: 5px; scroll: auto; width: 100%;”></textarea></form> <button onclick=”preview.document.write (document.getElementsByTagName (‘TEXTAREA’)[0].value); preview.document.close(); preview.focus()”>Preview</button><button onclick=”window.document.form1.code.value=”;preview.document.write (document.getElementsByTagName (‘TEXTAREA’)[0].value); preview.document.close(); preview.focus()”>Clear </button><span style=”color: white;”> <br /> <iframe frameborder=”0″ name=”preview” src=”about:blank” style=”background: #ffffff; border: solid 1px #cccccc; box-shadow: 5px 5px 5px #CCCCCC; height: 400px; padding: 5px; width: 100%;”></iframe>Note: Kode berwarna kuning adalah ukuran kotak teks, ubah sesuka Anda.☑ Publikasikan halaman tersebut. Klik untuk lihat hasilnya.