Category: Blogging
-
Cara Menggunakan Pinterest untuk Meningkatkan SEO dan Traffic Situs
 – Belajar Membuat Pin Otomatis Artikel blog kamu yuk! Jejaring sosial media Pinterest bisa dibilang memiliki pangsa pasar berbeda dibanding sosial media lain seperti Facebook dan Instagram. Kemampuannya untuk membuat Pin dan board membuatnya lebih mudah diklasifikasikan dibanding instagram.
– Belajar Membuat Pin Otomatis Artikel blog kamu yuk! Jejaring sosial media Pinterest bisa dibilang memiliki pangsa pasar berbeda dibanding sosial media lain seperti Facebook dan Instagram. Kemampuannya untuk membuat Pin dan board membuatnya lebih mudah diklasifikasikan dibanding instagram.
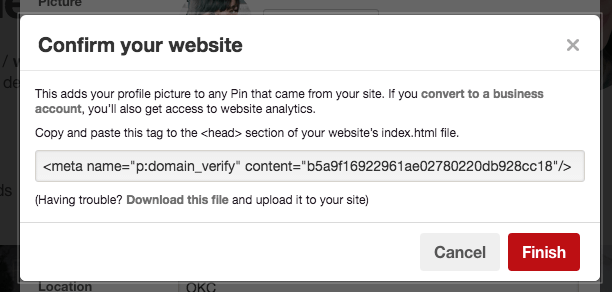
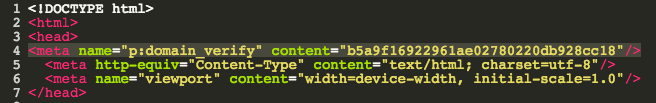
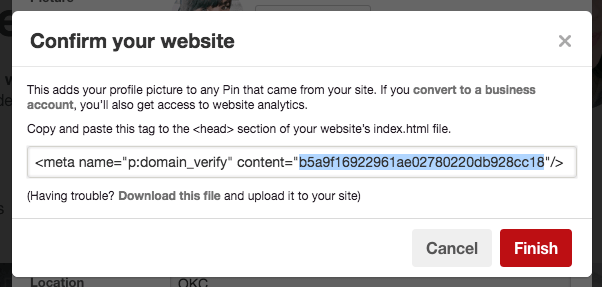
Pinterest memiliki kemampuan visual yang cukup menggugah seseorang untuk melakukan sesuatu, mulai dari membuat pin sejenis, mengumpulkan pin berdasarkan ide, dan tentu saja, pinterest ini bisa kita gunakan untuk menampilkan foto produk sebuah toko online.Lebih jauh lagi hubungannya dengan konten kreator blogger, pinterest bisa digunakan untuk melakukan pin otomatis dari setiap artikel yang baru tayang di blog kamu. Artinya kamu bisa menambah backlink gratis ke blog kamu setiap kamu update artikel terbaru.Wah caranya gimana?Untuk membuat auto share otomatis ke pinterest setiap kita melakukan update artikel blog. Ada beberapa ketentuan yang harus kita perhatikan terlebih dahuluPra Setting1. Artikel mengandung image visual, mengingat pin pinterest merupakan layanan pin gambar, maka artikel kalian wajib memiliki minimal satu gambar, syukur berupa featured image2. Sudah melakukan klaim website kalian di Pinterest4. Menggunakan RSS berformat RSS 2.* atau RSS 1.* bukan atom5. Halaman RSS berupa XML bukan HTMLBuka profil kalian dan klik tombol editPilih settingPilih klaimMasukan alamat website kalian kemudian klik confirm websiteKlik tombol save settingSelanjutnya Pinterest akan memberikan kode yang harus kita masukkan ke dalam tag heading kita6. Kembali ke Pinterest dan klik tombol FinishJika kalian menggunakan WordPress selfhosting kalian bisa juga menggunakan plugin Simple Site Verify dan cukup mengkopikan id domain content berikut ke dalam plugin.Cara Membuat Setting Pin Otomatis dari Update Artikel BlogKlik panah di sudut kanan atas PinterestPilih opsi PengaturanBuka opsi Buat Pin Masal pada menu yang tampilPada bagian Terbitkan Otomatis Hubungkan Sajian RSSMasukkan url RSS feed kalian kesanaPilih board yang akan kalian gunakan sebagai board tujuan share pin artikel otomatisKlik SimpanMenariknya, Pinterest mendukung multisite RSS jadi kalian yang memiliki beberapa board bisa menggunakan semua RSS blog kalian untuk membuat pin otomatis, yang penting jangan lupa klaim websitenya satu persatu dengan cara di atas
Setelah ini setiap kalian melakukan update artikel di blog kalian yang terhubung ke Pinterest, maka pin akan ditambahkan dalam rentang waktu 24 jam. Yup gak bisa secara instan saat itu juga seperti Push Notification sih, tapi mending lah karena pinterest ini kan sifatnya publik, bisa diakses siapa saja dan tentu saja, menambah backlink berkualitas ke blog kalian. -
Cara Memasang Script Anti Copy Paste di Postingan Blog Kecuali Bagian Tertentu
 – Kali ini laborblog.my.id akan membagikan Script Anti Copy Paste Kecuali Bagian Tertentu di Postingan Blog.
– Kali ini laborblog.my.id akan membagikan Script Anti Copy Paste Kecuali Bagian Tertentu di Postingan Blog.
Anti Copy Paste atau Copas ini, banyak digunakan para blogger untuk melindungi hasil tulisannya dari orang-orang yang suka melakukan kecurangan copy paste. Sehingga memasang script anti copy paste ini sangat dianjurkan untuk melindungi artikel-artikel yang sudah sobat susah-susah buat.Kasus copy paste pada suatu artikel blog itu sudah tidak aneh lagi, banyak orang yang mencari keuntungan tanpa berusaha dan tidak mau bersusah payah untuk membuat artikelnya sendiri, hanya melakukan kecurangan seperti copy paste ini.Script ini akan memblokir aktifitas copy paste, namun ada bagian tertentu dalam artikel yang masih bisa dicopy sesuai keinginan sobat. Seperti tulisan yang dibungkus oleh blockquote atau code. OK, langsung saja!Memasang Script Anti Copy Paste Kecuali Bagian Tertentu di Postingan Blog1. Masuk ke blogger.2. Pilih menu Template – Edit HTML.3. Cari kode ]]></b:skin> atau </style> (Biar lebih cepat pakai Ctrl +F)4. Jika sudah ketemu, copy dan pastekan kode script dibawah ini tepat di atasnya./* Anti Copas laborblog.my.id */ .post { -webkit-touch-callout:none; -webkit-user-select:none; -khtml-user-select:none; -ms-user-select:none; -moz-user-select:none; } .post blockquote,.post pre,.post code { -webkit-touch-callout:text; -webkit-user-select:text; -khtml-user-select:text; -ms-user-select:text; -moz-user-select:text; }5. Simpan Tempate dan coba tes hasilnya.Membuat Bagian Tertentu pada Artikel Blog Agar Tetap Bisa DicopyMenggunakan BlockquoteBlockquote merupakan fitur bawaan dari blogger. Sobat bisa mengaturnya pada bagian tulisan yang diinginkan untuk tetap bisa dicopy oelh pengunjung blog.Menggunakan Kode <pre><code> … </code></pre>Untuk cara ini, biasa digunakan untuk kode script. Untuk menerapkannya, tampilan editor artikel harus diubah menjadi mode HTML dahulu. Penerapannya seperti berikut ini:<pre><code> letakkan kode atau tulisan disini </code></pre>
Nah, sekarang blog sobat sudah lebih aman dari gangguan oknum-oknum yang curang suka melakukan copas sembarangan tersebut. Sekian tutorial blogger pemula mengenai Cara Memasang Script Anti Copy Paste Kecuali Bagian Tertentu di Postingan Blog. Semoga bermanfaat! -
Cara Pasang Script Anti Block dan Anti Klik Kanan di Blog dan Website
 – Cara memasang Script Anti Block dan anti Klik Kanan di blog maupun website agar tidak mudah di copas oleh blog orang lain.
– Cara memasang Script Anti Block dan anti Klik Kanan di blog maupun website agar tidak mudah di copas oleh blog orang lain.
Nonaktifkan Mouse Klik Kanan Menggunakan Jquery Hallo sobat blogger, Hari ini saya akan memberitahu Anda bagaimana cara menonaktifkan klik kanan mouse di halaman web Anda menggunakan jquery.Seperti yang kita tahu beberapa orang mengambil keuntungan untuk bajak kode Anda dan hack website Anda. Bila ada orang yang menggunakan elemen klik kanan memeriksa, dia tahu tentang kode statis Anda.Ini akan menimbulkan masalah beberapa kali. Untuk mengatasi masalah hacking website dan steeling code, Anda bisa mencegah pengguna untuk menggunakan klik kanan mouse.Script Anti Block<script> function disableselect(e){ return false } function reEnable(){ return true } document.onselectstart=new Function ("return false") if (window.sidebar){ document.onmousedown=disableselect document.onclick=reEnable } </script>Script Anti Klik Kanan<script> $(function(){ //document.ready function $(document).on("contextmenu",function(e){ alert('sorry tidak bisa klik kanan'); return false; }); }); </script>
Ada beberapa point penting dengan memeasangnya script ini,diantaranya mencegah orang lain memblock/klik kanan/copy paste artikel kita,dan tidak bisa melihat keseluruhan isi element script kita. -
How to Copy Text to Clipboard
 – “Copy to Clipboard” is useful animation for every website related to coding. We think every developer needs to know how it works. Because the developer needs to implement this kind of functionality in the website.We found many articles which provide solution to copy to clip board, but we were not satisfied with them as the codes were lengthy and wrote useless JavaScript. But in the end we have created a “copy to clipboard” animation using just five lines of JavaScript code. Here the overall code is long due to css otherwise the javascript code is very short.So let’s know about this animation how it will work. First you’ll find a textarea, it will also have a copy button. As soon as you click the button, the textarea content will be copied and the button’s “copied” will be written for 3 seconds.If you want to learn animation using javascript and js plugins, We have already created a lot of animation using various plugins of javascript, check out the playlist. We hope you like it.1. HTML Struktur
– “Copy to Clipboard” is useful animation for every website related to coding. We think every developer needs to know how it works. Because the developer needs to implement this kind of functionality in the website.We found many articles which provide solution to copy to clip board, but we were not satisfied with them as the codes were lengthy and wrote useless JavaScript. But in the end we have created a “copy to clipboard” animation using just five lines of JavaScript code. Here the overall code is long due to css otherwise the javascript code is very short.So let’s know about this animation how it will work. First you’ll find a textarea, it will also have a copy button. As soon as you click the button, the textarea content will be copied and the button’s “copied” will be written for 3 seconds.If you want to learn animation using javascript and js plugins, We have already created a lot of animation using various plugins of javascript, check out the playlist. We hope you like it.1. HTML Struktur<!DOCTYPE html> <html> <head> <title>Copy To Clipboard JavaScript | laborblog.my.id</title> <link rel="stylesheet" href="style.css"> </head> <body> main content... </body> </html>2. HTML<!DOCTYPE html> <html> <head> <title>Copy To Clipboard JavaScript | laborblog.my.id</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div class="container"> <textarea placeholder="Message" cols="30" rows="10" class="copy-text"></textarea> <button class="copy-btn">Copy</button> </div> <script src="script.js"></script> </body> </html>3. CSS{ margin: 0px; padding: 0px; font-family: "Poppins", sans-serif; background: #F7EDE2; display: flex; height: 100vh; justify-content: center; align-items: center; } .container{ background: white; padding: 40px; display: flex; flex-direction: column; justify-content: center; border-radius: 6px; } .copy-text{ border: 2px solid #111; padding: 16px 20px; font-size: 16px; font-weight: 600; height: 350px; width: 800px; margin-bottom: 20px; font-family: inherit; border-radius: 2px; } .copy-btn{ padding: 12px 32px; border: 0px; background: #3F88C5; color: white; width: 120px; font-size: 16px; font-family: inherit; cursor: pointer; font-weight: 600; } .copied{ background: #04AA6D; transition: 0.5s; }4. Javascriptconst btn = document.querySelector(".copy-btn"); const text = document.querySelector(".copy-text"); btn.addEventListener("click", () =>{ text.select(); text.setSelectionRange(0, 10000); document.execCommand("copy"); btn.classList.toggle("copied"); btn.innerHTML = "Copied!"; setTimeout(function(){ btn.classList.toggle("copied"); btn.innerHTML = "Copy"; }, 3000); }); -
Cara Menggunakan Ubersuggest untuk Research Keyword
 – Untuk membuat konten berkualitas dan yang sesuai dengan kebutuhan para pengguna internet, Anda tentu saja membutuhkan keyword. Ada banyak tools pencarian kata kunci yang bisa digunakan dalam menentukan dan mencari kata kunci yang tepat bagi website Anda.
– Untuk membuat konten berkualitas dan yang sesuai dengan kebutuhan para pengguna internet, Anda tentu saja membutuhkan keyword. Ada banyak tools pencarian kata kunci yang bisa digunakan dalam menentukan dan mencari kata kunci yang tepat bagi website Anda.
Kali ini, laborblog.my.id akan berbagi cara menggunakan Ubersuggest untuk research keyword potensial bagi blog/website bisnis.Pengertian Keyword dan Tujuan Menentukan KeywordKeyword atau kata kunci adalah kata-kata yang banyak digunakan pengguna internet ketika melakukan pencarian di mesin pencari, seperti Google, Yahoo, Bing, dan sebagainya.Contohnya, saat wajah Anda berjerawat, lalu Anda hendak membeli produk perawatan wajah yang bisa mengatasi jerawat. Kemungkinan besar, Anda akan melakukan pencarian terlebih dahulu dengan menggunakan kata kunci tertentu, misalnya: obat anti jerawat, perawatan wajah berjerawat, skincare penghilang jerawat, dan sebagainya.Contoh lain, misalnya Anda pergi berlibur ke Lombok. Saat berada di sana, Anda ingin tahu tempat wisata apa saja yang terkenal di Lombok? Anda pun melakukan pencarian terlebih dahulu di internet dengan menggunakan kata kunci tertentu, misalnya: tempat wisata hits Lombok, wisata pantai di Lombok, tempat wisata baru di Lombok, dan sebagainya.Keyword atau kata kunci yang diketikkan oleh para pengguna internet tersebut kemudian akan direkam oleh search engine. Mesin pencari besar dunia tersebut akan mengumpulkan, menghitung jumlah pencarian, dan sebagainya, untuk kemudian dianalisis, bahkan menjadi faktor penentuan ranking di mesin pencari.Lalu sebagai pemilik website, tugas Anda adalah mempelajari kata kunci yang sudah tersedia di mesin pencari, melakukan pencarian keyword potensial bagi website bisnis Anda, kemudian menggunakan keyword atau kata kunci tersebut secara tepat dalam penerapan strategi SEO.Kenapa perlu melakukan riset keyword?Tujuan dari riset keyword adalah mencari tahu sebanyak mungkin, tema atau topik bahasan apa yang sering dicari atau diketikkan pengguna internet di mesin pencari. Setiap kata kunci yang ditemukan, kemudian harus dianalisis lagi untuk mencari tahu kesesuaiannya dengan website Anda.Semakin potensial keyword atau kata kunci yang Anda gunakan, maka Anda bisa mendatangkan lebih banyak visitor ke website, bahkan bisa pula mendatangkan calon konsumen sehingga mereka bisa tahu produk, jasa, layanan, maupun bisnis yang Anda tawarkan. Di saat yang sama, Anda juga bisa tahu keyword apa saja yang digunakan oleh kompetitor Anda untuk mendapatkan pelanggan.Cara Menggunakan Ubersuggest untuk Research Keyword PotensialUbersuggest adalah tool SEO all-in-one milik Neil Patel yang dirancang untuk membantu siapa pun yang memiliki website dan ingin mendapatkan posisi terbaik di mesin pencari. Tentu saja untuk mendapatkannya perlu bisa menerapkan berbagai strategi SEO yang tepat, salah satunya adalah pemilihan kata kunci yang banyak dicari orang.Selain itu, keberhasilan dalam penerapan berbagai teknik SEO juga dapat dilihat dari apa yang dilakukan pesaing dan strategi apa yang Anda upayakan untuk mengalahkannya. Ubersuggest disebut-sebut sebagai perangkat pencarian kata kunci yang bisa mendatangkan banyak traffic ke website Anda.Dengan menggunakan Ubersuggest, Anda bisa mendapatkan berbagai data yang Anda butuhkan untuk melakukan optimasi website bisnis secara SEO, mulai dari data kompetitor, halaman teratas, ide konten, berbagai kata kunci yang disarankan, bahkan bisa mendapatkan data backlink dari suatu website.Sebenarnya, masih banyak lagi data yang bisa didapatkan dari tools ini. Hanya saja, Anda perlu melakukan lebih banyak analisis atas data-data apa saja yang Anda butuhkan.Untuk dapat menggunakan Ubersuggest, dalam upaya melakukan pencarian kata kunci potensial bagi website bisnis, caranya sangat mudah. Anda tinggal mengetikkan nama domain website Anda di kotak pencarian pada halaman Ubersuggest, dan semua data yang Anda butuhkan akan tersedia dengan cepat.Agar lebih mudah memahaminya, berikut ini langkah-langkah mencari kata kunci menggunakan Ubersuggest.1. Masuk ke halaman utama Ubersuggest.2. Ketikkan keyword yang hendak Anda bidik, atau domain website bisnis Anda langsung untuk mencari tahu keyword apa saja yang potensial.3. Jangan lupa, ubah pada bagian negara menjadi Indonesia.4. Lalu, klik Search.5. Scroll ke bawah hingga ke bagian content ideas.6. Pilih artikel dengan jumlah search visit dan social share yang tinggi. Lalu klik keywords.7. Anda akan melihat daftar keyword yang digunakan pada konten yang Anda pilih.Ada beberapa bagian utama pada Ubersuggest yang perlu Anda perhatikan lebih detail, yaitu:– Kata kunci organik: jumlah kata kunci yang diperingkat domain dalam pencarian organik.– Organik traffic bulanan: total perkiraan traffic yang dipertimbangkan domain dengan kata kunci tertentu.– Skor domain: skor 1 hingga 100, dengan mempertimbangkan berbagai faktor, semakin tinggi angkanya semakin baik.– Backlink: jumlah link masuk dari situs lain.– Grafik pertumbuhan yang menunjukkan pertumbuhan lalu lintas selama periode 12 bulan terakhir.– Volume: jumlah pencarian bulanan untuk kata kunci.– Posisi: posisi peringkat URL di Google.– Perkiraan kunjungan: perkiraan traffic yang diperoleh halaman / domain dari Google.– SD: perkiraan persaingan dalam pencarian organik.
Dalam proses pencarian keyword atau kata kunci potensial, Anda perlu mengidentifikasi kata kunci dengan volume tinggi dan skor SD (difficulty) rendah yang saat ini tidak berada di posisi nomor satu. Nah, kata kunci itulah yang seharusnya Anda optimasi lagi.[source]